說到後端開發,一定要提的就是Postman,因為後端開發都是開發一個API,讓人可以取得數值,那要如何確定自己寫的是對的呢?自然就是真的去取看看數值是否正確,而這個工作,就是需要由Postman來做。
對於後端開發者來說,對於Postman一定不陌生,但我還是希望能夠盡量的把我學習到的知識分享給大家,已經了解的夥伴可以跳過,但對於後端比較陌生、剛接觸的夥伴,歡迎慢慢的把這篇文章給看完。
大家可以進入這個網址下載Postman:https://www.postman.com/
注意在下載之前,需要先註冊Postman的帳號,才能進行測試唷。
Windows下載安裝之後,打開來就是可以使用的Postman,但是Mac不同,會安裝一個Postman,然後去控制台啟動這個Agent。
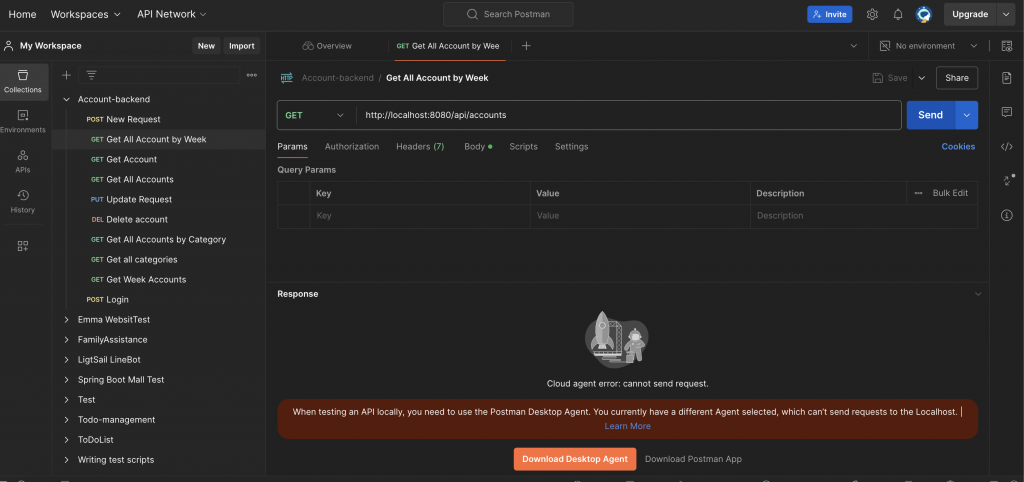
之後就去網站上登入Postman,點選My Workspace即可進入操作的畫面,這個時候如果沒有啟動這個Agent,就會出現下面的畫面,提醒你要啟動Agent
在我們註冊完,也啟動了Postman所需的東西後,我們就要來進行API的測試拉!
我們可以利用台北市政府公開的API來進行測試,我們來用臺北市河川水位即時資料進行測試,網址如下
https://data.taipei/dataset/detail?id=5b4b8ae1-9505-4a1a-8808-feea14e78130
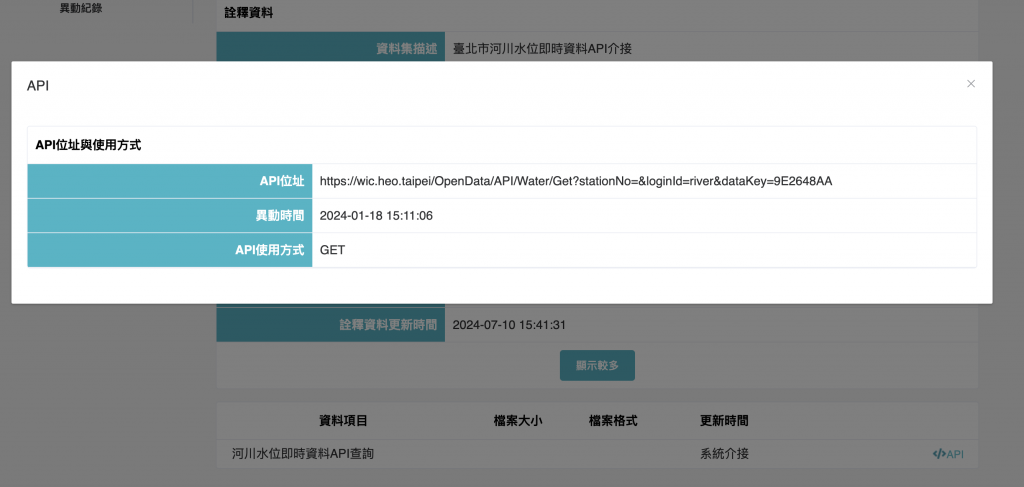
點選API會出現API的連結
API連結:https://wic.heo.taipei/OpenData/API/Water/Get?stationNo=&loginId=river&dataKey=9E2648AA
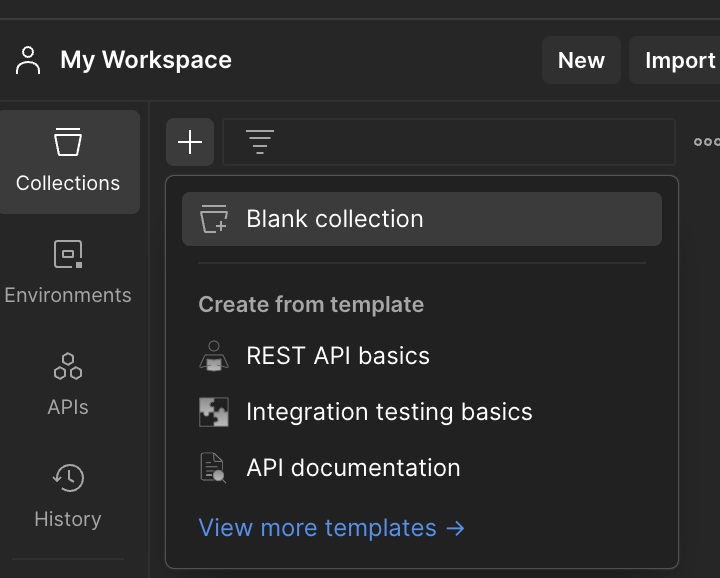
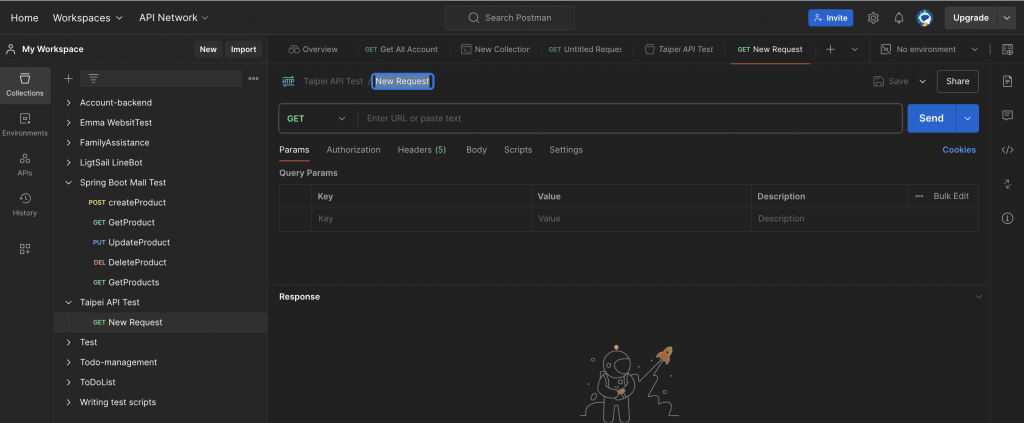
接下來我們來創建屬於這個API的資料夾,點選+好,然後選Blank Collection
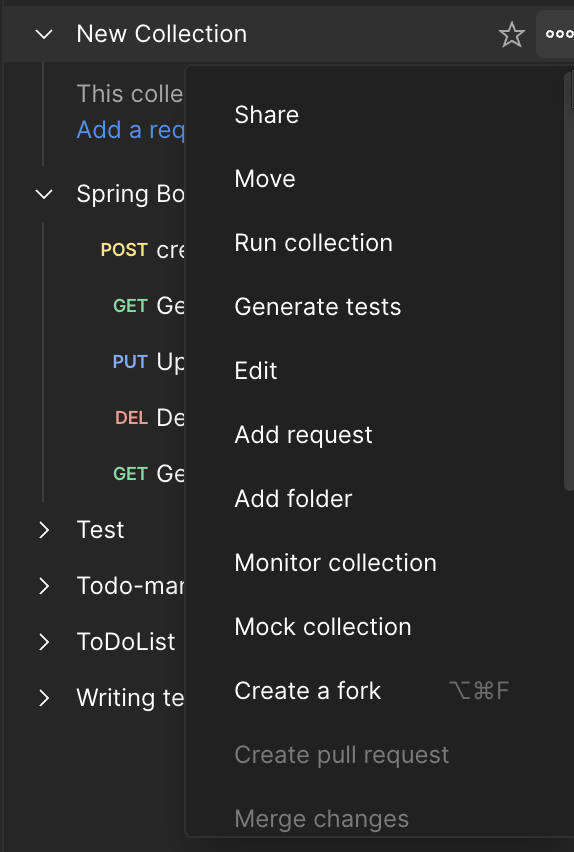
點選之後會出現New Collection,把滑鼠移動到這個名稱上面右邊會出現點點,點選點點會出現許多操作。

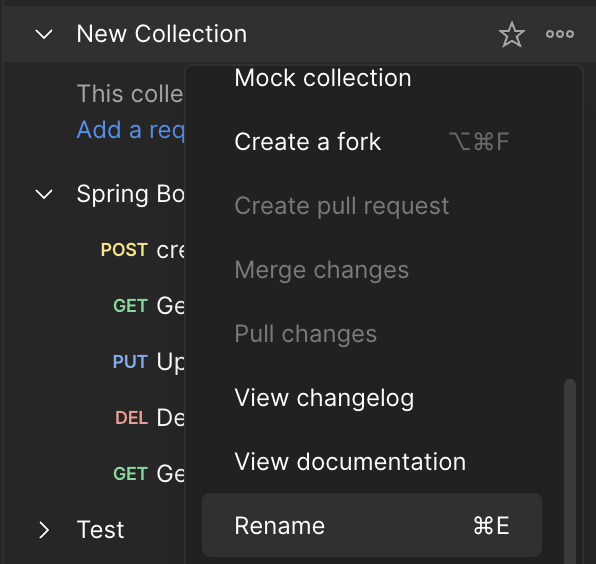
往下滑滑到Rename,選後把名稱改成Taipei API Test,接著點選下面的add Request或者是選擇畫面左上角的New新增Request

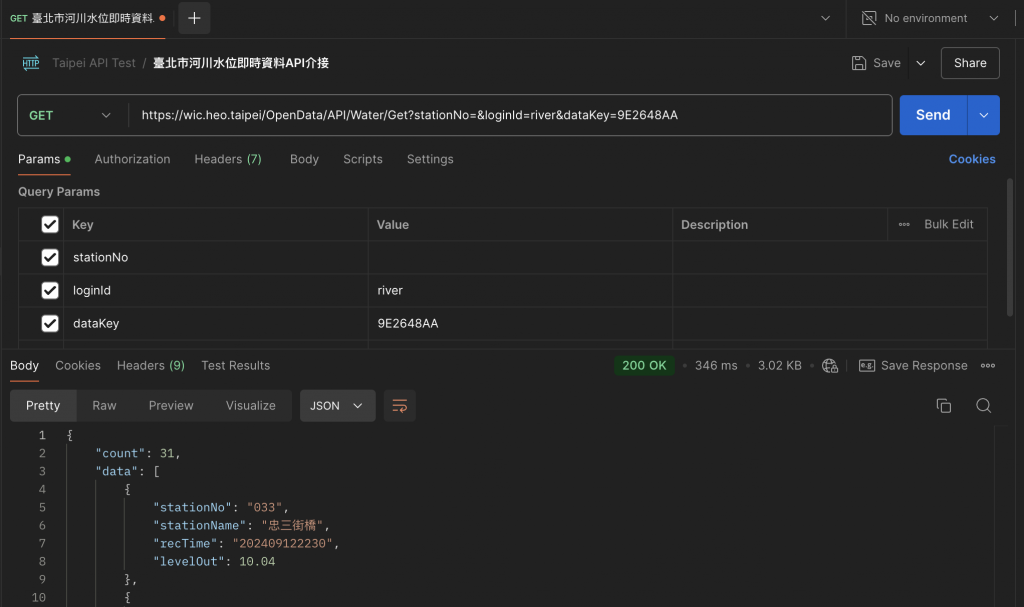
將中文名稱改成台北市河川水位即時資料API介接,然後輸入複製到的API,然後點選Send,成功的話就會像下圖這樣,出現200OK的畫面,並且顯示所有的資料。
當你做到這一點,恭喜你學會了使用Postman取得API資料,學會後端人最重要的第一步!
